グロースドリブンデザイン -個人事業主・中小企業様向けWeb制作-
はじめに
グロースドリブンデザイン
最近読んだホワイトペーパーで 「グロースドリブンデザイン : growth driven design」 というWeb制作手法に出会いました。
これまでの制作方法との違いとメリットを、当社の主要クライアントである個人事業主・中小企業向けにわかりやすく説明してみます。
ちなみに、当社のWebサイトも現在「グロースドリブンデザイン」を取り入れて運用しています。
目次
グロースドリブンデザインとは
直訳すると、成長を促すデザイン でしょうか。
まずは、以下のようにイメージいただければ充分です。
「開発に費用とリソースをつぎ込んで長期の制作期間をかけるのではなく、必要にして充分なベースを短期間で公開し、継続して改善をしてゆくWeb制作方法」
グロースドリブンデザインのメリット
これまでのWeb制作との違い
グロースドリブンデザインは、これまでのWeb制作方法と考え方が違います。
新規制作もリニューアルも公開して終わりではなく、継続して検証を繰り返しWebサイトを改善して成長させてゆく方法です。
従来の制作方法と比較してみました。
| グロースドリブンデザイン | これまでのWeb制作 | |
|---|---|---|
| 制作費用 | 運用費 | 制作費(積算型)+運用費 |
| 制作期間 | 最小限でスタート | 1~2か月(規模による) |
| ペルソナを意識したデザイン | ◯ | - |
| 見込み客獲得を意識したデザイン | ◯ | - |
| 分析データに基づいたデザイン変更 | ◯ | - |
| ROIを意識した継続的なWebサイトの最適化 | ◯ | - |
| ユーザー行動の可視化と監視 | ◯ | - |
| 営業との連携強化 | ◯ | - |
「Webサイトを改善して成長する」ということは、PDCAサイクルを循環して検証することになり、従来のWeb制作と比べて、より「マーケティング」と「セールス」に近づいたWeb制作方法と言えます。
小さく作って大きく育てるWebサイト制作
筆者がグロースドリブンデザインに魅力を感じたのは、小さく作って大きく育てるという視点です。
Webサイト制作・リニューアルに予算と時間をかけられない個人事業主・中小企業こそ、初期費用を抑えてWeb施策が打てます。
また、KPIやKGIを正しく設定することで目標とゴールへの到達が可能になり、追加予算を獲得してWebサイトを改善して成長するサイクルが継続します。
グロースドリブンデザインは社内のマーケティング・セールス部門と数値データ情報を共有・適用できるため、単なる広告宣伝と考えられがちな自社Webサイトも経営層の理解を得やすくなる効果も期待できます。
グロースドリブンデザインの進め方
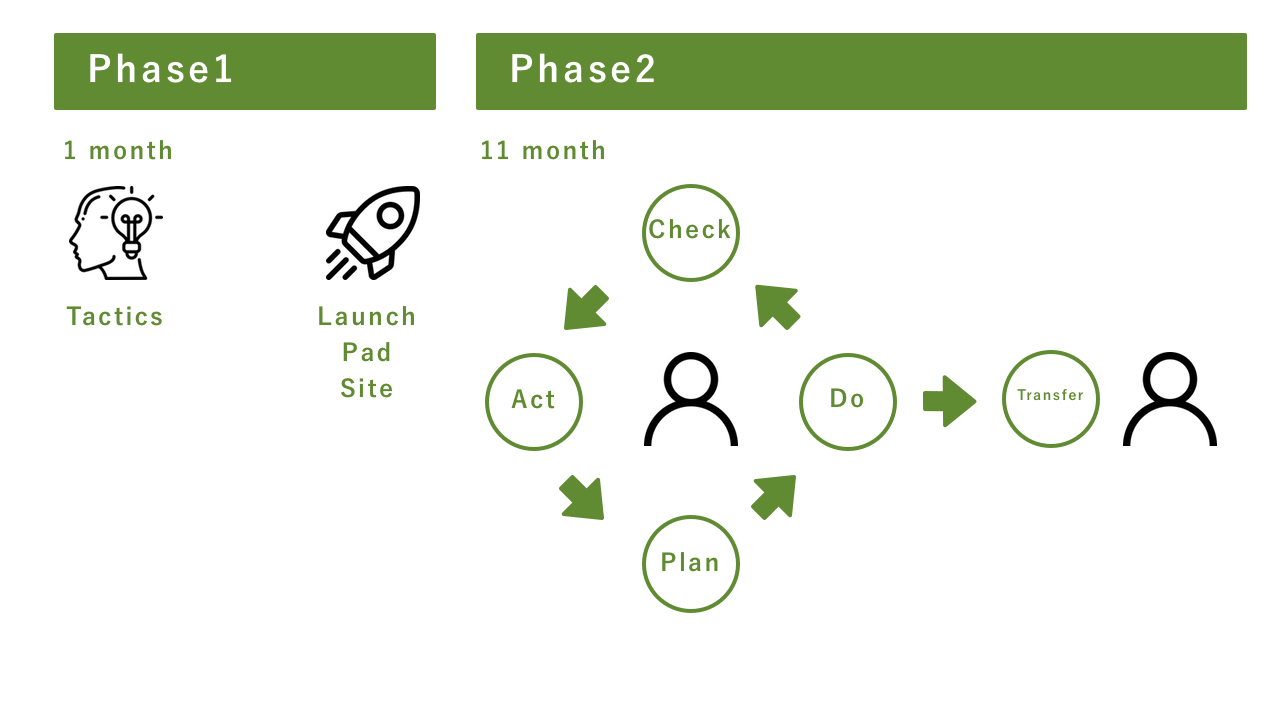
グロースドリブンデザインには、大きく2つのフェイズ(段階)にわけられます。
フェイズ1:ローンチパッドサイト公開 -小さく作る-
はじめに、目標とゴールに到達するためにために ローンチパッドサイトと言われる基礎となる部分の公開がフェイズ1になります。
フェイズ2を行うために、ローンチパッドサイトで様々な検証作業を継続して行います。
ローンチパッドサイト公開後も、目標とゴールに到達するための項目の洗い出しや社内・社外ヒアリングなどについては、従来型のWeb制作と同様です。
フェイズ1では、コンテンツ項目を候補から選択する段階で「この項目は絶対に必要か?」それとも「あればよいものか?」を判断して「あればよいもの」であれば候補リストに戻します。
そして、ローンチパッドサイトに必要と判断した項目を「絶対必要か?」それとも「3か月後に組み込むことでも構わないか?」と再考して「絶対に必要な実行項目」を絞り込みます。
最終的に残った実行項目に対して仮説立てを行い、フェイズ2に進みます。
フェイズ2:効果検証を行い改善 -大きく育てる-
ローンチバッドサイトを立ち上げたら、絶えず検証し、学習を行いWebサイトを改善する継続的なサイクルをスタートします。
この時にペルソナを中心にサイクルを循環させます。
また、従来のPDCAサイクルとは少し違う定義で継続的に改善を行います。
- 効果測定(Check)
- 改善案(Act)
- 計画立案(Plan)
- 実行(Do)
- *情報適用(Transfer)
効果測定 : Check
公開したローンチパッドサイトの戦略立案に沿った結果を測定します。
項目: PV数、コンバージョン数など
改善 : Act
おそらく効果測定では期待した数値が出ていないでしょう。
従来のWebサイト制作でもよくあるケースなので、問題はありません。
ローンチバッドサイト戦略立案時に作成したタスクリストをどんどん更新してゆきます。
計画立案 : Plan
Actの具体的な改善方法を受けて、リソースに考慮しながら計画を立てます。
具体的数値を設定することで、次のCheck時にしっかりと効果測定できるようにしておくことが重要です。
Webサイトの成長を正確に数値化して記録することで、継続的な改善が可能になります。
実行 : Do
計画を実行して再びCheckへと戻っていきます。
*情報適用 : Transfer
4つのサイクルに加えて、グロースドリブンデザインでは「Transfer:情報適用」というプロセスを加えることができます。
4つのサイクル循環の中で得た情報を、社内のマーケット・セールス部門と連携してビジネスに活用します。
Transferプロセスを加えることで、Webサイトだけでなく社内のマーケティング全体での成長が見込めます。
まとめ

グロースドリブンデザインとは:
イニシャルコストをかけずスモールスタートでWebサイトを公開し、事実(数値データ)に基づき、効果測定→改善→計画立案→実行の改善サイクルを継続して回すことでWebを育成するWeb開発の方法です。
さらに、情報適用のプロセスの追加により、Webサイト以外の社内マーケティング全般にも成長が見込めます。
ファクト(事実:数値データ)に基づき進めるため、社内外の共感を得やすい開発手法と言えます。
個人事業主・中小企業様向けのWeb制作方法と言えるのではないでしょうか。
まだ日本におけるグロースドリブンデザインの概念は定着しておらず、バズワード的な認識しかないかもしれませんが、私たちはすでにプロトタイピング手法というよく似た概念を知っています。
個人事業主・中小企業様が感じる、従来のわかりにくいWeb制作方法に代わり、実証主義に則るグロースドリブンデザインを、Web制作の一手法としてご検討してはいかがでしょうか。
引用:
https://www.leadplus.net/solutions/owned-media/website-production
https://www.marketing-intelligence.jp/blog/growth-driven-design.html
https://www.marketing-intelligence.jp/blog/what-is-growth-driven-design.html
ご提案
冒頭でも述べましたが、カフナワークスでも自社サイトを「グロースドリブンデザイン」でリニューアル中です。
リニューアル時にあまり時間をかけられなかったため、まずはランディングページで公開し、現在は複数ページに展開したという状況です。
筆者自身が
「初期費用を抑えて段階的に必要な部分にだけ予算をかけるWeb制作」
のような意識で取り組んでいます。
継続して検証することで、わかってきた事実も多くあります。
ご興味を持たれましたら、無料相談フォームからご連絡をお待ちしております。